As a web developer, you’re constantly seeking efficient ways to streamline your workflow and enhance the functionality of your websites. In this blog post, we’ll explore the concept of Hugo Shortcodes, their significance, and how you can leverage them to create dynamic and reusable content in your Hugo-powered websites. Whether you’re new to Hugo or looking to level up your skills, this guide will provide you with a comprehensive understanding of Hugo Shortcodes and how to effectively use them.
What are Shortcodes?
Hugo Shortcodes are simple, reusable snippets of code that enable you to add dynamic content or functionality to your Hugo static websites. They are essentially shortcuts that allow you to avoid repetitive coding and provide a convenient way to inject complex HTML, CSS, or JavaScript into your content.
Why do I need them?
They offer several advantages that make them a valuable tool in your web development arsenal:
- Reusability: Shortcodes enable you to create modular and reusable components that can be easily inserted into multiple pages or sections of your website.
- Code Organization: By encapsulating specific functionalities within shortcodes, you can keep your content clean and separate concerns, making it easier to maintain and update your website.
- Enhanced Functionality: Shortcodes allow you to extend the capabilities of your Hugo websites by adding dynamic elements such as customizable forms, interactive maps, social media embeds, and more.
- Developer Productivity: With the ability to encapsulate complex code snippets into simple shortcodes, you can save time and effort by avoiding repetitive coding tasks.
Tired of managing hundreds of tabs? Discover how to Stay Organized in Chrome
How to Write Custom Hugo Shortcodes?
Creating custom Hugo Shortcodes is a straightforward process. Here’s a step-by-step guide to get you started:
- Determine the functionality or content you want to encapsulate within the shortcode.
- Navigate to the
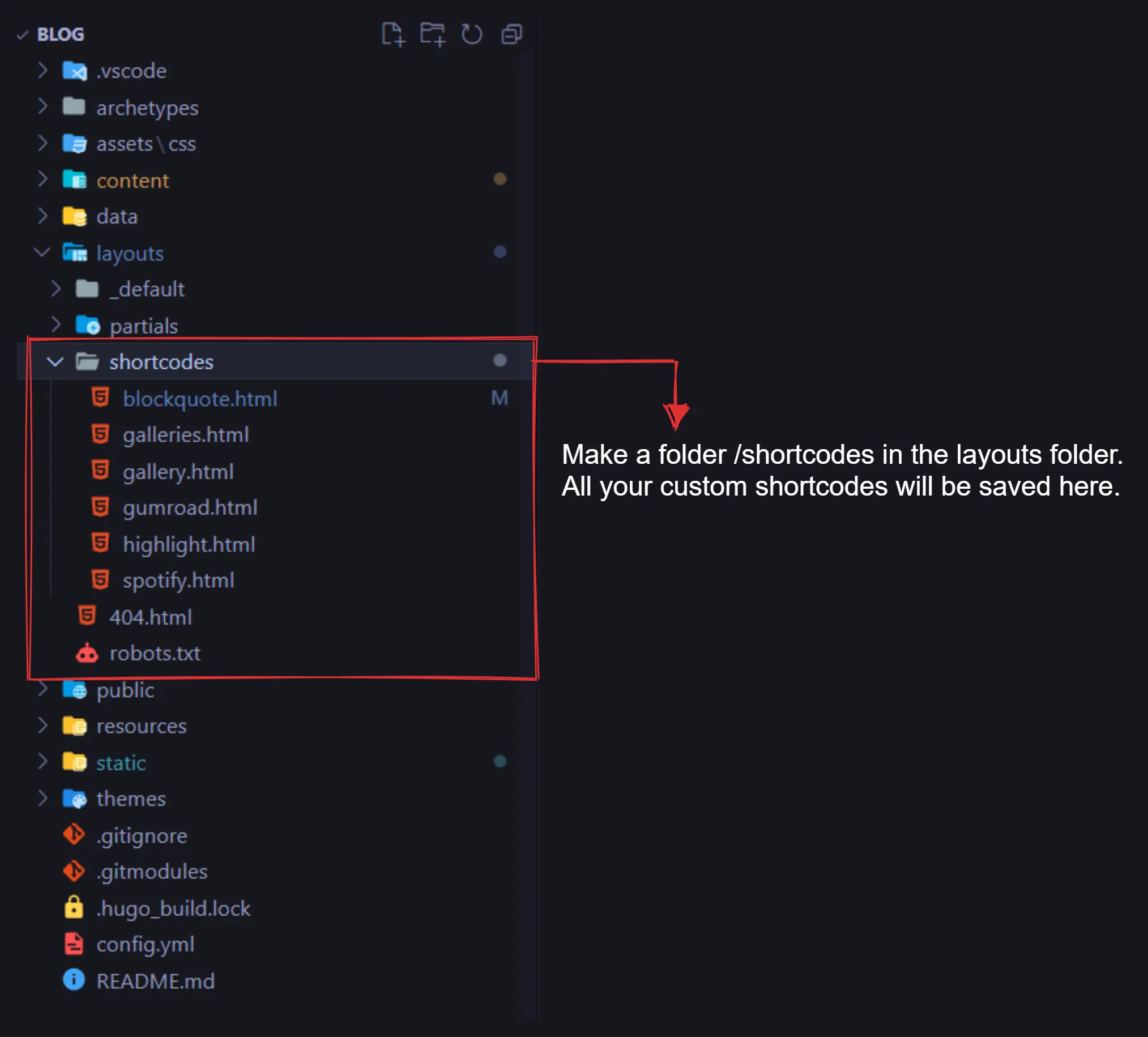
/layouts/shortcodesdirectory in your Hugo project. - Create a new file with a descriptive name, ending in .html (e.g.
myshortcode.html). - Write the desired HTML, CSS, or JavaScript code within the file, following Hugo’s templating syntax.
- Save the file and close it.
How to Invoke/Use Shortcodes?
Once you’ve created a custom Hugo Shortcode, you can easily invoke it within your Markdown content using double curly braces with the shortcode name:
{{< myshortcode >}}
You can also pass parameters to your shortcodes by including key-value pairs within the opening tag:
{{< myshortcode param1="value1" param2="value2" >}}
Remember to replace myshortcode with the actual name of your custom shortcode.
Custom Shortcodes
By adding my favorite custom shortcodes and continuously expanding the collection, you can effortlessly enhance the fanciness of your website. Investing just 10 minutes in this simple and extendible process will yield remarkable results in improving the overall appeal and functionality of your site.

Gallery
Paste the code for galleries shortcode in layouts/shortcodes/galleries.html and you are good to go! We use the nanogallery library to do all the good stuff for you. It will be a wraper div around the gallery shortcode.
CODE
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1, maximum-scale=1"> | |
| <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/nanogallery2@3.0.5/dist/css/nanogallery2.min.css"> | |
| <script src="https://cdn.jsdelivr.net/npm/nanogallery2@3.0.5/dist/jquery.nanogallery2.min.js"></script> | |
| </head> | |
| <body> | |
| <div data-nanogallery2='{ | |
| "thumbnailDisplayTransition": "none", | |
| "thumbnailDisplayTransitionDuration": 500, | |
| "thumbnailDisplayInterval": 30, | |
| "galleryDisplayTransition": "none", | |
| "galleryDisplayTransitionDuration": 500, | |
| "galleryDisplayMode": "rows", | |
| "thumbnailDisplayOutsideScreen": "false", | |
| "eventsDebounceDelay": 10, | |
| "thumbnailL1BorderHorizontal": 0, | |
| "thumbnailL1BorderVertical": 0, | |
| "thumbnailLabel": { | |
| "titleFontSize": "0.6em" | |
| }, | |
| "thumbnailHoverEffect2": "image_scale_1.00_1.10|label_backgroundColor_rgba(0,0,0,0)_rgba(255,255,255,0)", | |
| "galleryTheme": { | |
| "thumbnail": { | |
| "borderRadius": "5px" | |
| } | |
| }, | |
| "thumbnailToolbarImage": { | |
| "topLeft": "", | |
| "topRight": "", | |
| "bottomLeft": "", | |
| "bottomRight": "" | |
| }, | |
| "viewerToolbar": { | |
| "display": true, | |
| "standard": "label" | |
| }, | |
| "viewerTools": { | |
| "topLeft": "pageCounter, playPauseButton", | |
| "topRight": "downloadButton, rotateLeft, zoomButton, fullscreenButton, closeButton" | |
| }, | |
| "viewerGalleryTWidth": 40, | |
| "viewerGalleryTHeight": 40 | |
| }'> | |
| {{ .Inner }} | |
| </div> | |
| </body> | |
| </html> |
| <a href="{{ .Get "src" }}" data-ngThumb="{{ .Get "src" }}">{{ .Get "title" }}</a> |
USAGE
{{< galleries >}}
{{< gallery src="/blog/er-1.webp" title="Elden Ring" >}}
{{< gallery src="/blog/er-2.webp" title="Best Soulsborne Game" >}}
{{< gallery src="/blog/er-3.webp" title="Deep Lore" >}}
{{< gallery src="/blog/er-4.webp" title="Awesome Bosses" >}}
{{< gallery src="/blog/er-5.webp" title="Dark Atmosphere" >}}
{{< gallery src="/blog/er-6.webp" title="Perfectly Balanced Difficulty" >}}
{{< /galleries >}}
OUTPUT
Highlight
CODE
| <mark>{{ with .Get 0 }}{{.}}{{end}}</mark> |
USAGE
I wanna highlight {{< highlight "this particular text" >}}. Okay, did it!
OUTPUT
I wanna highlight this particular text. Okay, did it!
Spotify
CODE
| <!-- | |
| Parameters: | |
| type - (Required) album / track / playlist / artist | |
| id - (Required) Target ID | |
| width - (Optional) width | |
| height - (Optional) height | |
| --> | |
| {{ if .IsNamedParams }} | |
| <iframe src="https://open.spotify.com/embed/{{ .Get "type" }}/{{ .Get "id" }}" | |
| width="{{ default "100%" (.Get "width") }}" | |
| height="{{ default "380" (.Get "height") }}" | |
| frameborder="0" | |
| allowtransparency="true" | |
| allow="encrypted-media"></iframe> | |
| {{ else }} | |
| <iframe src="https://open.spotify.com/embed/{{ .Get 0 }}/{{ .Get 1 }}" | |
| width="{{ default "100%" (.Get 2) }}" | |
| height="{{ default "380" (.Get 3) }}" | |
| frameborder="0" | |
| allowtransparency="true" | |
| allow="encrypted-media"></iframe> | |
| {{ end }} |
USAGE
Album
{{< spotify type="album" id="6bQkurEvgWIUUvKeqaJRq2" >}}
Track
{{< spotify type="track" id="3dsz3hT88uR2RJhtegnilY" >}}
Artist
{{< spotify type="artist" id="00FQb4jTyendYWaN8pK0wa" >}}
Playlist
{{< spotify type="playlist" id="37i9dQZF1DX6dvuioZhoLo" >}}
OUTPUT
Album
Track
Artist
Playlist
Blockquote
CODE
| <!-- reset scratch variables at the start --> | |
| {{ $.Scratch.Set "bl_author" false }} | |
| {{ $.Scratch.Set "bl_source" false }} | |
| {{ $.Scratch.Set "bl_link" false }} | |
| {{ $.Scratch.Set "bl_title" false }} | |
| {{ if .IsNamedParams }} | |
| {{ $.Scratch.Set "bl_author" (.Get "author") }} | |
| {{ $.Scratch.Set "bl_source" (.Get "source") }} | |
| {{ $.Scratch.Set "bl_link" (.Get "link") }} | |
| {{ $.Scratch.Set "bl_title" (.Get "title") }} | |
| {{ else }} | |
| <!-- for the positional version if any --> | |
| {{ end }} | |
| <!-- if title is not set explicitly then we need to beautify the link | |
| if length of link is more than 32 chars, we will cut it off by 32 and | |
| then drop everything after the last / if any and put it in into title --> | |
| {{ with $.Scratch.Get "bl_title" }} | |
| <!-- do nothing --> | |
| {{ else }} | |
| {{ with $.Scratch.Get "bl_link" }} <!-- if link is given --> | |
| {{ range last 1 (split ($.Scratch.Get "bl_link" ) "://") }} <!-- split by :// and then only take the items after it to remove protocol:// --> | |
| {{ $.Scratch.Set "title_without_protocol" . }} | |
| {{ end }} | |
| {{ range last 1 (split ($.Scratch.Get "title_without_protocol" ) "www.") }} <!-- also remove the www. at the start if any. we are using a second split because all URLS may not start with it --> | |
| {{ $.Scratch.Set "title_without_protocol" . }} | |
| {{ end }} | |
| {{ $.Scratch.Set "bl_title" ($.Scratch.Get "title_without_protocol") }} | |
| <!-- if link is longer than 32 bytes we should trim it --> | |
| {{ if (gt (len ($.Scratch.Get "title_without_protocol") ) 32) }} | |
| {{ $title := (slicestr ($.Scratch.Get "title_without_protocol") 0 32) }} <!-- get the first 32 characters of title_without_protocol --> | |
| {{ $split_by_fw_slash := split $title "/" }} <!-- now split on / because we want to stop after the last forward slash --> | |
| {{ $count := (sub (len $split_by_fw_slash) 1) }} <!-- we want everything but the last part so we adjust the count accordingly --> | |
| {{ $.Scratch.Set "tempstring" "" }} <!-- temp variable to hold the concatinated string --> | |
| {{ range first $count $split_by_fw_slash }} <!-- loop through all parts except last and concat them (add / between halves) --> | |
| {{ $.Scratch.Set "tempstring" ( . | printf "%s%s/" ($.Scratch.Get "tempstring") | printf "%s" ) }} | |
| {{ end }} | |
| {{ $.Scratch.Set "bl_title" ( printf "%s..." ($.Scratch.Get "tempstring") | printf "%s" ) }} | |
| {{ end }} | |
| {{ end }} | |
| {{ end }} | |
| <blockquote> | |
| <p><i>{{ .Inner | markdownify }}</i></p> | |
| <footer> | |
| <strong>{{ with $.Scratch.Get "bl_author" }}{{ . }}{{ end }}</strong> | |
| {{ with $.Scratch.Get "bl_source" }} | |
| <cite>{{ . }}</cite> | |
| {{ else }} | |
| {{ with $.Scratch.Get "bl_link" }} | |
| <cite> | |
| <a href="{{ . }}" title="{{ . }}" rel="noopener noreferrer">{{ $.Scratch.Get "bl_title" }}</a> <!-- can't have new lines here --> | |
| </cite> | |
| {{ else }} | |
| {{ with $.Scratch.Get "bl_title" }} | |
| <cite> | |
| {{ $.Scratch.Get "bl_title" }}</a> | |
| </cite> | |
| {{ end }} | |
| {{ end }} | |
| {{ end }} | |
| </footer> | |
| </blockquote> |
USAGE
Normal quote:
{{< blockquote >}}
This is a simple quote.
{{< /blockquote >}}
Quote with author:
{{< blockquote author="Author2" >}}
This is a quote with only an Author named Author2.
{{< /blockquote >}}
Quote with author and source:
{{< blockquote author="Author3" source="Source" >}}
This is a quote from Author3 and source "source."
{{< /blockquote >}}
Quote with author and link:
{{< blockquote author="Author4" link="https://www.google.com" >}}
This is a quote from Author4 and links to https://www.google.com.
{{< /blockquote >}}
Quote with author, link and title:
{{< blockquote author="Author5" link="https://www.google.com" title="Google" >}}
This is a quote from Author5 and links to https://www.google.com with title "Google."
{{< /blockquote >}}
OUTPUT
Normal quote:
This is a simple quote.
Quote with author:
This is a quote with only an Author named Author2.
Quote with author and source:
This is a quote from Author3 and source “source.”
Quote with author and link:
This is a quote from Author4 and links to https://www.google.com.
Quote with author, link and title:
This is a quote from Author5 and links to https://www.google.com with title “Google.”
Built-In Shortcodes
These useful shortcodes listed below do not require custom code or the need to create HTML files or place them in the layouts directory. Hugo provides built-in support for these shortcodes. You can explore more shortcodes by referring to the official documentation here.
Tweet
{{< tweet user="cutlist_dev" id="1674315545175535616" >}}
YouTube
{{< youtube dQw4w9WgXcQ >}}
Images with Caption
This is not really a shortcode, but more of a lesser know hack. Yes, you can add a caption natively to images in markdown by passing a caption right next to the image path.


Conclusion
Hugo Shortcodes are powerful tools that enable web developers to create dynamic, reusable content in their Hugo websites. By harnessing the reusability and enhanced functionality provided by shortcodes, you can streamline your development process and build more efficient and engaging websites. Whether you’re a beginner or an experienced developer, incorporating Hugo Shortcodes into your workflow will undoubtedly elevate the quality and flexibility of your Hugo-powered projects. So go ahead, give it a try, and unlock the full potential of Hugo Shortcodes!
Learn to deploy confidently with this guide on Netlify CI/CD
