As a web developer, you’re constantly seeking efficient ways to streamline your workflow and enhance the functionality of your websites. In this blog post, we’ll explore the concept of Hugo Shortcodes, their significance, and how you can leverage them to create dynamic and reusable content in your Hugo-powered websites. Whether you’re new to Hugo or looking to level up your skills, this guide will provide you with a comprehensive understanding of Hugo Shortcodes and how to effectively use them.
What are Shortcodes?
Hugo Shortcodes are simple, reusable snippets of code that enable you to add dynamic content or functionality to your Hugo static websites. They are essentially shortcuts that allow you to avoid repetitive coding and provide a convenient way to inject complex HTML, CSS, or JavaScript into your content.
Why do I need them?
They offer several advantages that make them a valuable tool in your web development arsenal:
- Reusability: Shortcodes enable you to create modular and reusable components that can be easily inserted into multiple pages or sections of your website.
- Code Organization: By encapsulating specific functionalities within shortcodes, you can keep your content clean and separate concerns, making it easier to maintain and update your website.
- Enhanced Functionality: Shortcodes allow you to extend the capabilities of your Hugo websites by adding dynamic elements such as customizable forms, interactive maps, social media embeds, and more.
- Developer Productivity: With the ability to encapsulate complex code snippets into simple shortcodes, you can save time and effort by avoiding repetitive coding tasks.
Tired of managing hundreds of tabs? Discover how to Stay Organized in Chrome
How to Write Custom Hugo Shortcodes?
Creating custom Hugo Shortcodes is a straightforward process. Here’s a step-by-step guide to get you started:
- Determine the functionality or content you want to encapsulate within the shortcode.
- Navigate to the
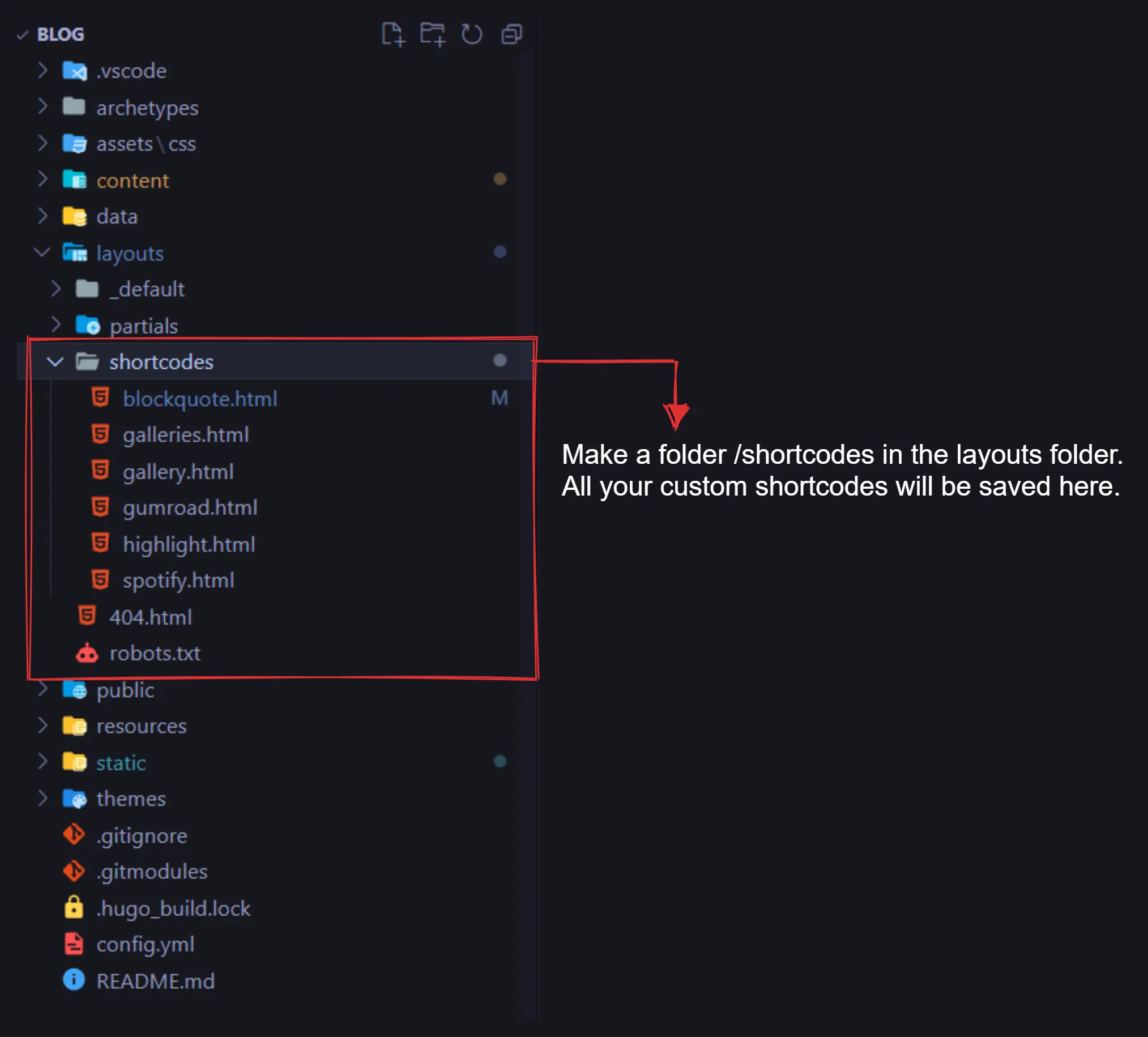
/layouts/shortcodesdirectory in your Hugo project. - Create a new file with a descriptive name, ending in .html (e.g.
myshortcode.html). - Write the desired HTML, CSS, or JavaScript code within the file, following Hugo’s templating syntax.
- Save the file and close it.
How to Invoke/Use Shortcodes?
Once you’ve created a custom Hugo Shortcode, you can easily invoke it within your Markdown content using double curly braces with the shortcode name:
{{< myshortcode >}}
You can also pass parameters to your shortcodes by including key-value pairs within the opening tag:
{{< myshortcode param1="value1" param2="value2" >}}
Remember to replace myshortcode with the actual name of your custom shortcode.
Custom Shortcodes
By adding my favorite custom shortcodes and continuously expanding the collection, you can effortlessly enhance the fanciness of your website. Investing just 10 minutes in this simple and extendible process will yield remarkable results in improving the overall appeal and functionality of your site.

Gallery
Paste the code for galleries shortcode in layouts/shortcodes/galleries.html and you are good to go! We use the nanogallery library to do all the good stuff for you. It will be a wraper div around the gallery shortcode.
CODE
